본문
Piecewise-Linear Intensity Transformation

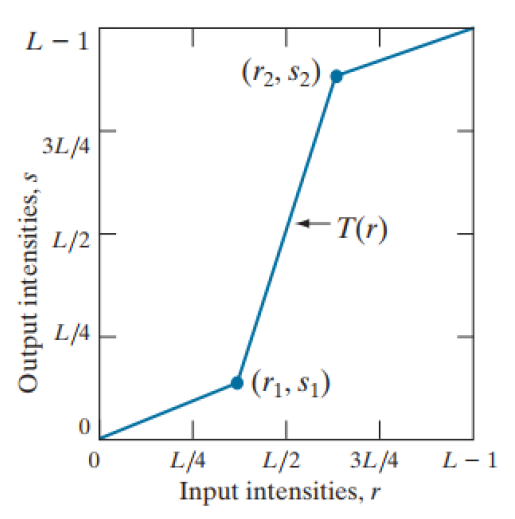
선형 변환을 여러 구간으로 나누어 적용하는 구간별 선형 변환(Piecewise-Linear Transformation)은 각 구간에서 다른 선형 변환을 적용할 수 있으므로, 이미지의 특정 영역이나 특정 강도 값을 강조하거나 약화시키는 데 유용하다. 만약 이미지의 밝기가 특정 영역에만 집중되어 있을 때, 전체 밝기 범위를 활용하여 대비를 늘리는 Contrast Stretching 방법이 가능하고, 이미지에서 관심 있는 특정 밝기 범위를 강조하고, 나머지는 약화시키는 Gray-level slicing도 가능하다.
Ig = rgb2gray(imread("example.jpg"));
[M,N] = size(Ig);
Ip = zeros(M,N);
for i = 1:M
for j = 1:N
Ip(i,j) = piecewise(Ig(i,j));
end
end
figure(1);
subplot(1,2,1); imshow(Ig, []); title("original");
subplot(1,2,2); imshow(Ip, []); title("picewise");
function out = piecewise(in)
if in <= 96
out = in/3;
elseif in <= 160
out = 3 * (in - 96) + 32;
else
out = 0.3263 * (in - 160) + 224;
end
end
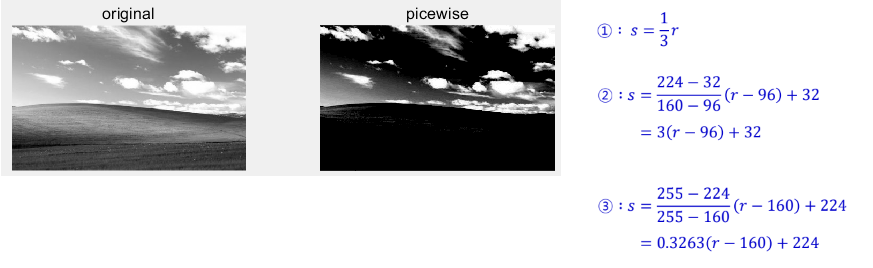
picewise의 구간을 다음과 같이 정의하였을 때, picewise transformation을 구현한 코드다. 그래프에서 y축의 값을 0부터 96, 96부터 160, 160부터 255까지로 나누었을 때 출력을 다음과 같이 나누었다.
Thresholding Transformation

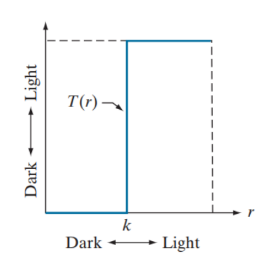
영상의 픽셀 값을 기준 값(Threshold)과 비교하여, 이진 이미지를 생성하는 임계 변환(Thresholding Transformation)이다. 즉, 주어진 임계값보다 큰 픽셀 값은 1, 다른 값은 0으로 변환한다. 이를 수식으로 표현하면 다음과 같다.

일반적으로 임계 변환은 객체와 배경을 분리하거나, 노이즈를 제거, 특성을 강조하기 위해 사용된다.
Ig = rgb2gray(imread("example.jpg"));
th = 150;
Ith = Ig > 150;
figure(1);
subplot(1,2,1); imshow(Ig, []);
subplot(1,2,2); imshow(Ith, []);
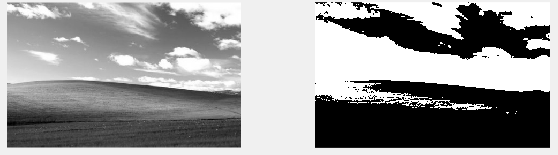
해당 코드는 임계값 150을 기준으로, 150보다 크면 1, 작으면 0으로 설정하였다.
Bit-plane Slicing

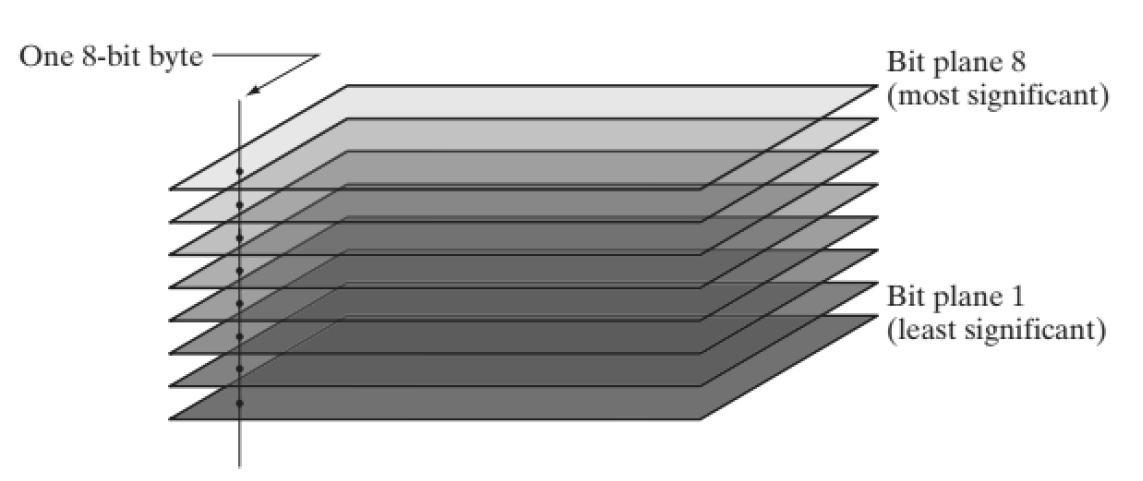
Bit-plane Slicing은 디지털 이미지에서 이미지의 각 픽셀값을 이진수 형태로 표현하고, 이들 비트를 개별적인 이미지로 분리하는 과정을 의미한다. 각각의 분리된 이미지는 원본 이미지의 한 비트 평면(Bit-plane)을 나타낸다.
여기서 각 비트 평면은 원래 이미지의 특정 비트 위치의 값을 갖고 있다. 예를 들어, 8비트 그레이스케일 이미지의 경우, 각 픽셀은 0부터 255 사이의 값을 가질 수 있다. 이 값을 이진수로 표현하면 8비트로 나타낼 수 있고, 이들 각 비트를 하나의 비트 평면으로 볼 수 있어 다음과 같이 수식으로 표현할 수 있다.

Ig = rgb2gray(imread("example.jpg"));
[M,N] = size(Ig);
Ib = zeros(M,N);
b = zeros([size(Ig), 8]);
for i = 1:8
b(:,:,i) = double(bitget(Ig, i));
end
for i = 1:8
Ib = Ib + b(:,:,i).*2^(i-1);
end
figure(1);
for i = 1:8
subplot(2,4,i);
imshow(b(:,:,i), []);
end
figure(2);
imshow(Ib, []);
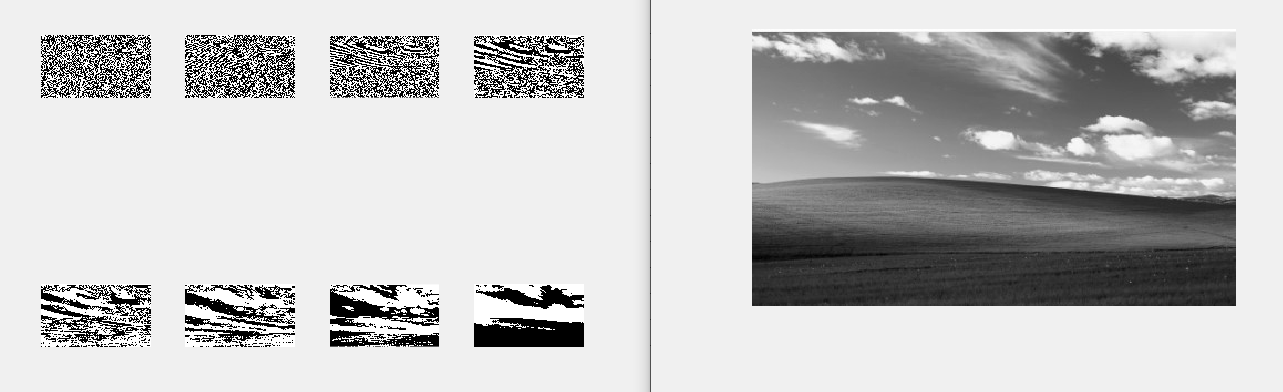
왼쪽의 이미지는 오른쪽 이미지를 8개의 비트 평면으로 나눈 것이다. 비트가 낮을수록 정보를 많이 포함할 수 없어 대부분 노이즈가 낀 이미지고, 비트가 높을수록 이미지의 필수적인 정보를 포함하는 것을 확인할 수 있다. 이를 이용해 LSB인 Bit-plane 1에는 워터 마크와 같이 정보를 숨길 수 있다는 특징이 있다.
요약
변환 도메인
- 이미지를 다른 형태로 변환시켜, 특정 영역에서의 특성을 분석하고 처리하는 방식
공간 도메인
1. 정의: 이미지 평면에서 픽셀들의 직접적인 밝기 값을 다루고 조작하는 것
2. 강도 변환
a. 정의: (x, y) 주변의 픽셀 크기를 1x1로 가정하고, 픽셀값을 변환하는 것
b. 종류
- 선형 강도 변환: 밝기를 반전(L - 1 - r)시키거나, 그대로 출력하는 등 이미지를 선형적으로 처리하는 것
- 로그 강도 변환: 밝기에 로그(clog(1+r))를 씌워 출력. 낮은 강도의 픽셀값에 대한 출력 강도를 크게 증가시키거나, 어두운 영역의 세부 정보를 확장시킴
- 감마 강도 변환: 감마(cr^gamma) 값을 기준으로 1보다 큰 경우 밝게, 1보다 낮은 경우 어둡게 출력하여 영상의 전체적인 명암 대비를 조절
- 구간별 강도 변환: 각 구간마다 함수를 다르게 적용하여 출력하여 이미지의 특정 밝기 범위를 강조하거나 약화시킴
- 임계 강도 변환: 특정 값을 기준으로 이진 이미지를 출력하여, 객체 검출 등에 활용
- 비트 평면: 이미지를 n개의 비트 평면으로 나눔. 각 비트 평면이 원본 이미지의 어떤 정보를 포함하는지 분석하고, 필요한 비트 평면만을 사용하여 이미지를 재구성
'CS > 디지털영상처리' 카테고리의 다른 글
| [디지털영상처리] Histogram Equalization (2) (0) | 2023.10.13 |
|---|---|
| [디지털영상처리] Histogram Equalization (1) (0) | 2023.10.12 |
| [디지털영상처리] Intensity Transformation(1) (2) | 2023.10.07 |
| [디지털영상처리] Resolution (2) | 2023.10.03 |
| [디지털영상처리] 개요 (0) | 2023.09.29 |