<본 게시글은 "Unity용 Google Cardboard 빠른 시작" 사이트를 기반으로 작성하였습니다>
VR 세팅
개요

Google Cardboard와 Unity를 연동해 VR을 세팅하는 법에 대해 배워보자. 안드로이드 기준으로 SDK 세팅 -> 환경 세팅 -> 빌드 세팅으로 나뉜다. 이때 본인이 맥북을 따로 갖고 있는 것이 아니라면 안드로이드를 선택하는 것을 권장한다. 유니티를 IOS로 빌드할 때, 그 과정이 까다롭기 때문이다.
본문
SDK 설치

시작하기에 앞서, 원활한 디버깅을 위해 Android Studio의 SDK를 설치할 것이다. SDK는 Software Develpment Kit의 약자로서, 소프트웨어 기술자가 사용하여 특정한 응용 프로그램을 만들 수 있게 해주는 개발 도구의 집합이다. 해당 링크를 타고 들어가 안드로이드 스튜디오를 다운로드하여 주자.

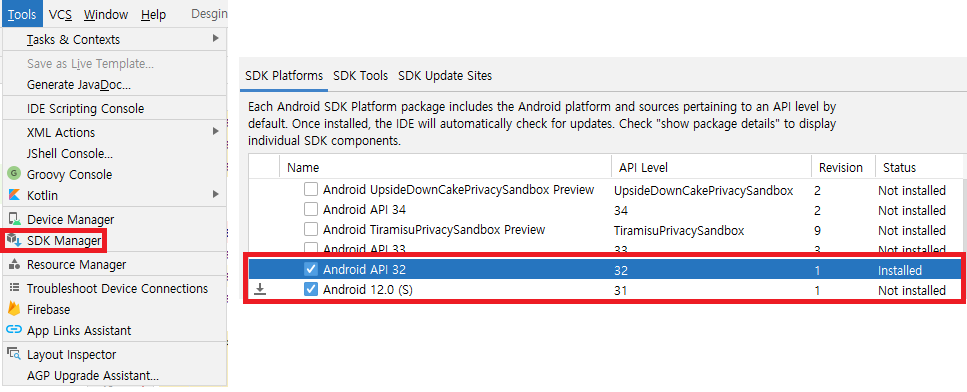
안드로이드 스튜디오를 다운로드하였으면, Tools를 눌러 SDK Manager를 연다. 구글 카드보드 튜토리얼에서 요구하는 최소 치는 Android 7.0이지만, 후술 할 Target API Level이 31이므로 Android API 31를 설치해 주자. 이때 경로를 잘 기억해 두자.

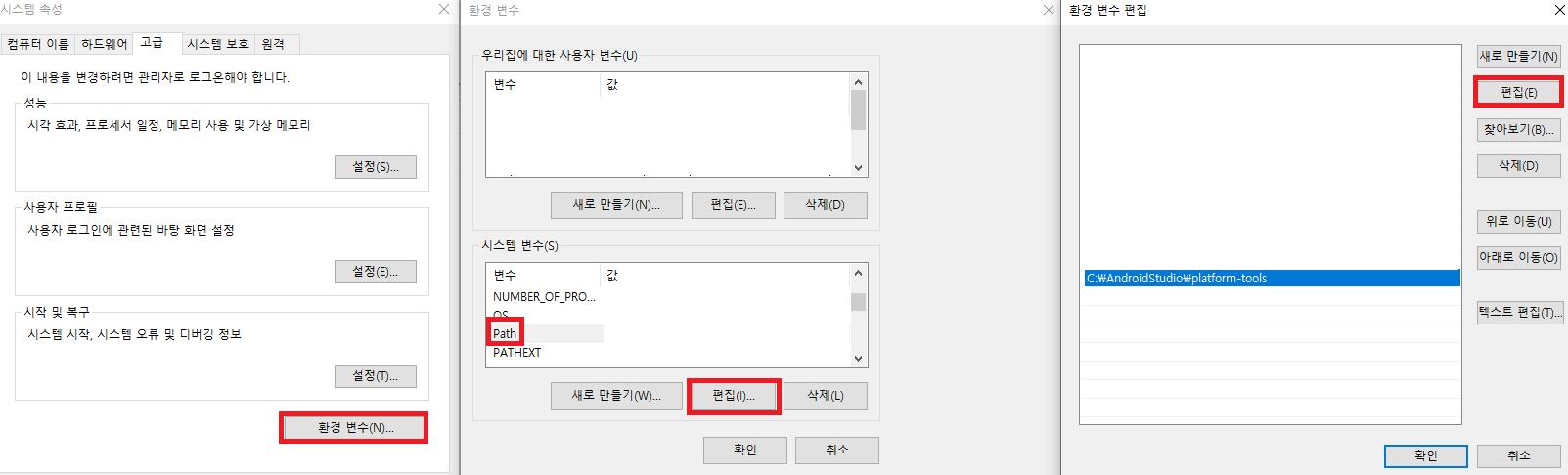
설치가 완료됐다면, 해당 경로를 환경 변수에 추가해줘야 한다. 필자의 경우 Android Studio를 C:\AndroidStudio에 설치했기 때문에, 해당 폴더에 platform-tools를 경로로 설정해 주었다(adb.exe 파일이 있는 경로)

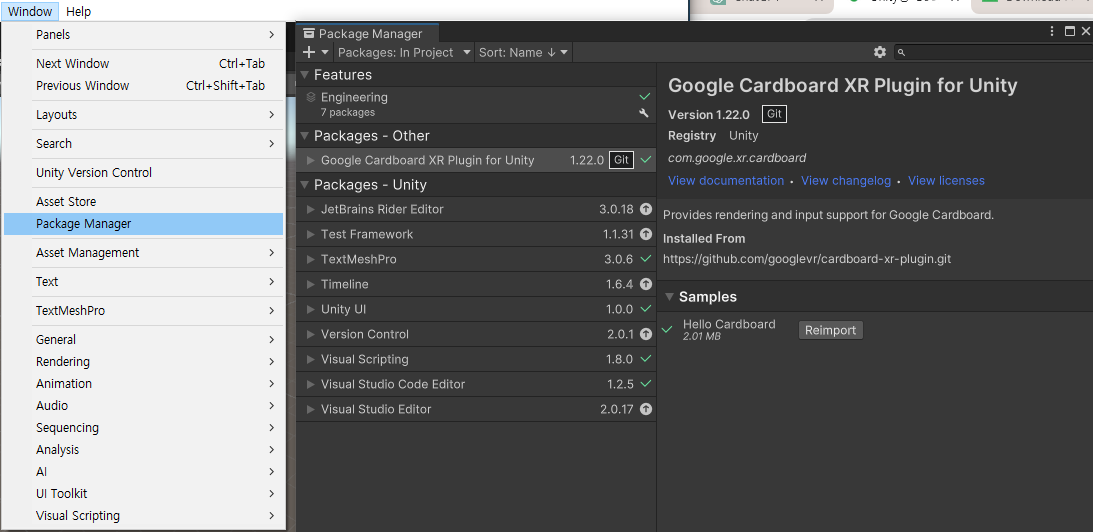
이제 유니티(최소 2020.3.36f1 이상)를 실행시킨 다음, Window -> Package Manager를 열자. 좌측 상단에 있는 +를 클릭하고, Add pakcage from git URL을 선택한 다음 텍스트를 붙여 넣어 패키지를 추가해 주자.
https://github.com/googlevr/cardboard-xr-plugin.git
설치가 완료되었으면 상단의 화면처럼 Google Cardboard XR Plugin for Unity가 설치될 것이다. 그리고 Sample에 있는 Hello Cardboard를 가져오자. 참고로, 공식적으로는 유니티가 2019 버전부터 cardboard 지원을 종료하여 플러그인을 직접 수동으로 설치하는 과정이 필요하다.
VR 예제 환경 세팅

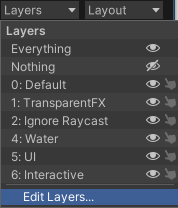
이제 카메라와 상호 작용할 개체를 선택해야 하므로, 유니티 우측 상단의 Layer를 눌러 Edit Layers를 누른다. 그리고 빈 곳에 Interactive를 입력하고 닫아주자.

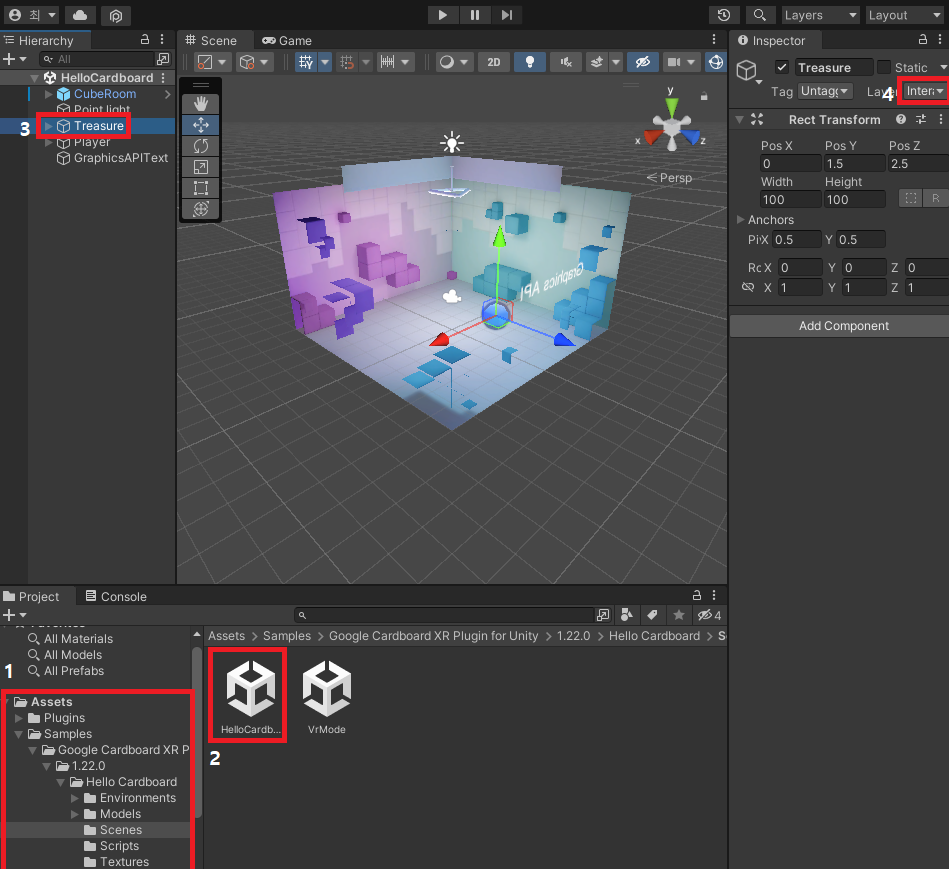
본격적으로 화면을 구성하기 위해 좌측 하단의 폴더로 이동하여 HelloCardboard Scene으로 이동하여, Treasure 오브젝트의 Layer를 interactive로 설정하자.

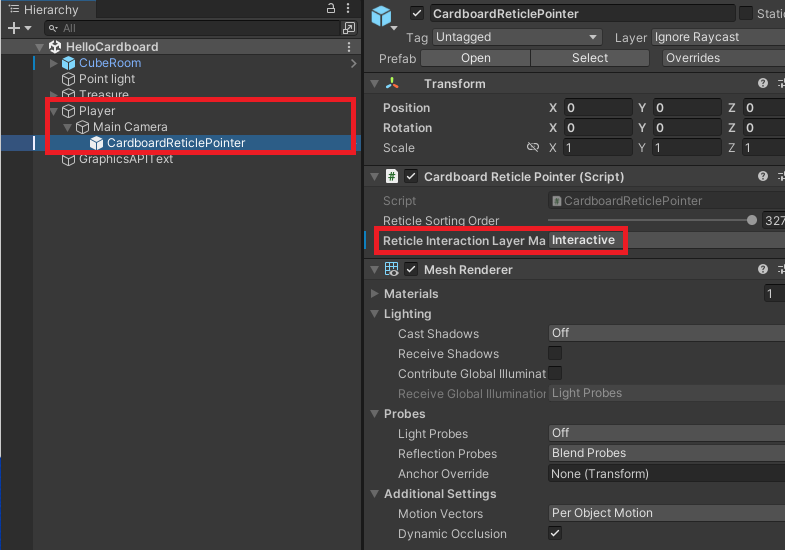
그리고 Player 오브젝트를 클릭하여 Reticle Interaction Layer Mask를 Interactive로 설정하자.

이러면 이제 기초적인 화면 세팅은 끝났다. 안드로이드로 빌드하기 위해 좌측 상단의 File을 누르고 Build Settings로 이동하자. 그리고 Android 플랫폼으로 변경하고, Add Open Scenes를 클릭해 HelloCardboard 신을 선택하자.
과정이 생각보다 길어져 빌드를 세팅하고, 최종적으로 휴대폰을 실행시키는 부분은 다음 게시글에서 다루도록 하겠다.
'Game > Unity' 카테고리의 다른 글
| [Unity] Google Cardboard Head Tracking (0) | 2024.02.03 |
|---|---|
| [유니티] VR setting with Google Cardboard (2) (0) | 2023.11.04 |
| [유니티] 한글 폰트 깨짐 with Text Mesh Pro (4) | 2023.06.18 |
| [유니티] 글자 하나씩 출력하기 (0) | 2023.04.30 |
| [유니티] 오브젝트 풀링(Object Pooling) (0) | 2023.04.13 |